はじめに
先日、管理しているMastodonのサーバーを別の仮想サーバーに移行したので、ついでにいい感じのダッシュボードで諸々の情報を確認できるようにしてみた。
サーバーの移行の経緯はこちら
作ったもの
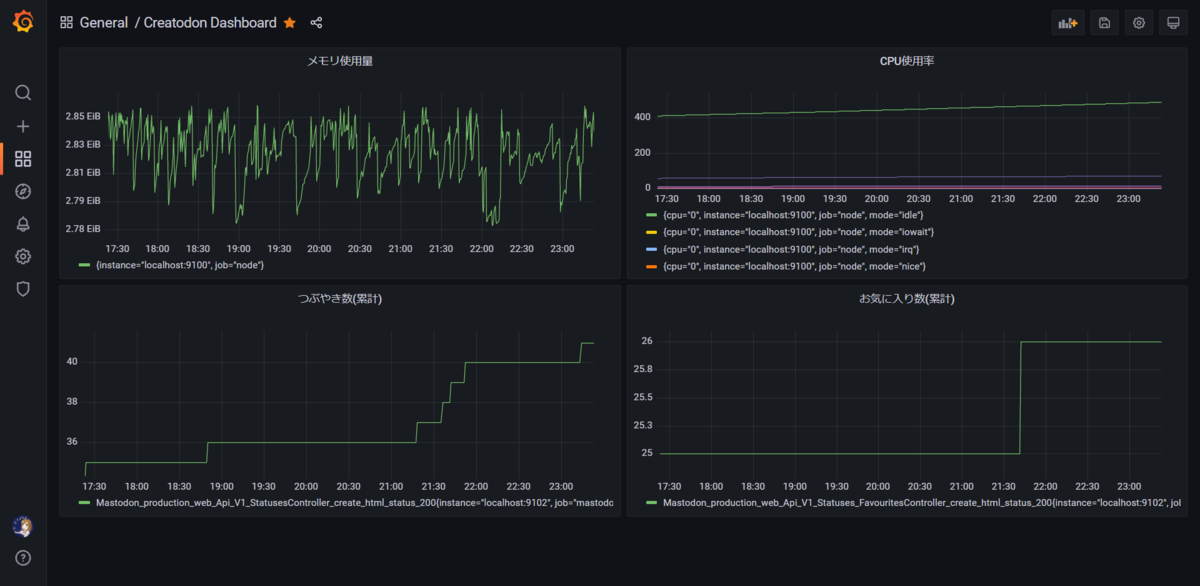
こんな感じの画面を作りました。

構成としては、収集した情報の表示はGrafanaを使い、情報収集はStatsdを経由してPrometheusで処理するようにしています。
環境
OSはUbuntu 20.04、サーバーとしてはさくらのクラウド上にメモリ3G・コア1の仮想サーバーを使用しています。 またGrafanaとPrometheusはそのサーバーにインストールしています(外形監視はMackerel入れてるので)
やったこと
Mastodon側の設定
Mastodonはデフォルトでstatsdに対応しています。そこで.env.productionにSTATSD_ADDR=localhost:9125を追加します。
STATSD_ADDR=localhost:9125
statsd-exporterを追加
次に、Prometheusでデータを収集できるようにstatsd-exporterをインストールします。
以下のリンクからwgetかcurlで落としてきて解凍します。
解凍後、以下のコマンドで/bin配下に移動させます。
sudo mv ./statsd_exporter /bin/statsd_exporter
最後にsystemdで起動できるようにします。
以下の設定を/etc/systemd/system/statsd-exporter.serviceに追加します。
[Unit] Description=statsd-exporter After=network.target [Service] Type=simple User=ubuntu ExecStart=/bin/statsd_exporter [Install] WantedBy=multi-user.target
あとは以下のコマンドでstatsd_exporterを有効化し、起動します。
sudo systemctl enable statsd-exporter.service sudo systemctl daemon-reload sudo systemctl start statsd-exporter
これでMastodonとstatsd-exporterとの間でデータのやり取りができるようになりました。
Prometheusの導入
基本的にインストール自体は公式のバイナリを落としてきて、それをaptに追加してインストールすればOKです。
インストール後、/etc/prometheus/promtheus.ymlのscrape_configs:に以下の設定を追加します。
- job_name: mastodon
static_configs:
- targets: ['localhost:9102']
これでMastodonの情報をPrometheusに渡すことができるようになりました。
あとは以下のコマンドでPrometheusを起動します。
sudo systemctl start prometheus
Grafanaの導入
最後にGrafanaを導入します。
これも公式が出しているインストール手順通りにすればOKです。
僕のケースの場合、同じサーバー内でGrafana/Prometheus/Statsdを使用するためportの番号を変更しました。
/etc/grafana/grafana.ini、/usr/share/grafana/conf/defaults.iniと/usr/share/grafana/conf/sample.iniで3000が使用されているので5000とかに変更しています。
またサブドメインを使ってダッシュボードにアクセスできるようにLetsencryptで証明書の発行とDNS周りの設定を変更しています。
それとNginxの設定として以下のようなconfを追加しました。
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
listen 80;
server_name grafana.gamelinks007.net;
root /usr/share/nginx/html;
location / { return 301 https://$host$request_uri; }
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name <設定したサブドメイン>;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers HIGH:!MEDIUM:!LOW:!aNULL:!NULL:!SHA;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
# Uncomment these lines once you acquire a certificate:
ssl_certificate /etc/letsencrypt/live/<設定したサブドメイン>/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/<設定したサブドメイン>/privkey.pem;
keepalive_timeout 70;
sendfile on;
client_max_body_size 80m;
root /usr/share/nginx/html;
location / {
proxy_pass http://localhost:5000/;
}
location /grafana/api/live {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
proxy_pass http://localhost:5000/;
}
}
あとはGrafanaの起動とNginxの設定再読み込みするだけです。
sudo systemctl start grafana-server sudo systemctl reload nginx
これで指定したサブドメインにアクセスするとGrafanaのログイン画面が表示されます。

おわりに
良い感じに管理画面ができたので一時間当たりのつぶやき数とか確認できるようにしてみたいですねー。